WordPressでブログ運営をしていくうえで注意すべきことや、実際に自分でやらかしたことをまとめてみました!
反面教師にしてください ~デザイン・カスタマイズ編~
サイトどころか管理メニューすら出なくなった問題

#WordPress 管理メニュー
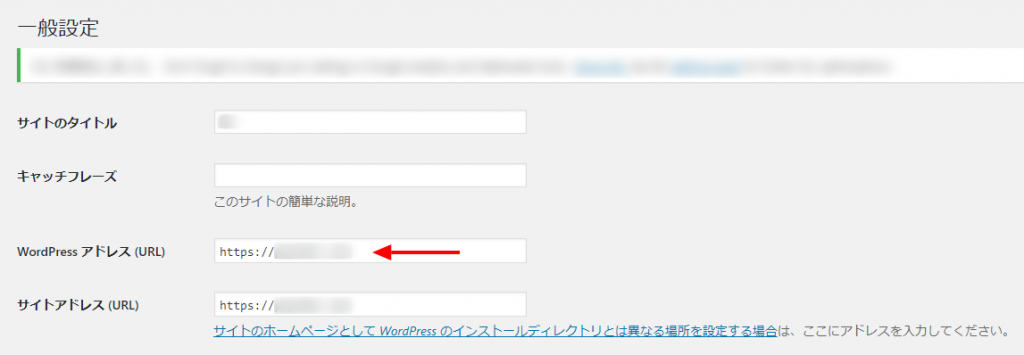
![]() >一般> でWordPressアドレス(URL)欄のアドレスを変更してはいけません。
>一般> でWordPressアドレス(URL)欄のアドレスを変更してはいけません。
なぜダメなのか?
これをやってしまうとサイトが消失するばかりか、管理メニューからログインして元に戻すことすらできなくなるので絶対にやってはいけません。(普通の人はやらないと思いますが)
ここではない別サーバーでのテスト時ですが、私は過去にやらかしました。
具体的には、「http://」を「https://」に書き換えました。「s」を付け足しただけです。たった1文字書き加えただけで、ブラウザから管理メニューに入れなくなります。
「ここを書き換えると大変なことになります」的な注意書きをしておいてほしいです。
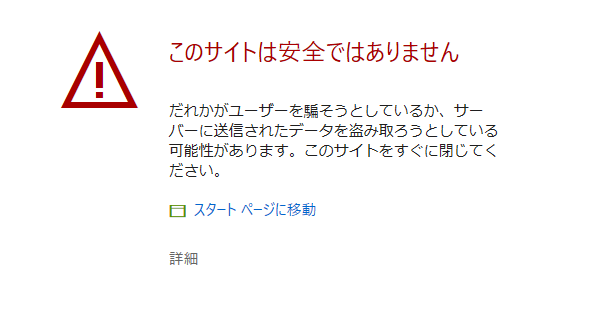
トラウマの画面
ちなみに、サイトが見られなくなるとこういう画面になります。(Microsoft Edgeの場合)

#http://→https://に書き換えたらこうなった
修正しようにもログイン画面も管理メニューもこの表示が出るだけで、何もできません。
後悔先に立たずです。
修正方法
その後Googleで検索して、やっとのことで修正方法を見つけ出して修正しましたが、管理メニューからのWordPressアドレス(URL)とサイトアドレス(URL)がグレーアウトし、直接編集できなくなってしまいました。
多分、こんなことをするのは私くらいだとは思いますが、念のため。
修正方法はこちらを参考にさせていただきました。
(Sponsor Link)
画像をそのままのサイズでアップしようとしていた問題

無料のブログサービスやSNSを利用しているときには全く考えないことですが、スクリーンショットやデジカメの画像って、実はサイズ(容量)がとんでもなく大きいことがほとんどです。
もちろん、そのままウェブサイトに載せることは可能です。
できますが、載せている画像のサイズが大きすぎるとサーバーからデータを呼び出すときに、サーバーに余計な負荷がかかることになります。
サーバーによってこの負荷の許容範囲は異なるので、アクセスが増えて転送量が多くなるとサーバーから「負荷が高くなっているので何らかの対処をしてください」というような警告を受けたり、サーバー側でサイトの公開を一時的に見合わせるなどの対応をされたりすることがあります。
SEOの面でも、ページの表示速度が遅くなるとあまりよくないという話も聞きます。(眉唾かもしれませんが)
では、どうすればいいのか。画像を「圧縮」する方法を簡単に説明します。
画像を「圧縮」する
![]() >あなたのプロフィール に自分のアイコン画像をアップロードするエリアがありますよね。プロフィール画像のアップロードのところです。そこに、
>あなたのプロフィール に自分のアイコン画像をアップロードするエリアがありますよね。プロフィール画像のアップロードのところです。そこに、
ページサイズ縮小のためTinyPNG等で登録前にで圧縮することをおすすめします。
と、あるかと思います。こういうふうに書かれていると、なぜかつい読み飛ばしてしまうのですが……このTinyPNGこそが今回の問題の救世主となるサービスなのです。
英語のサイトですが、文章が理解できなくてもパッと見ただけで何をすればいいのか直感的にわかるかと思います。
「Drop your .png or .jpg foles here!」とあるエリアをクリックすると自動的にフォルダが開くので、圧縮したい画像を選びます。
あとは勝手にやってくれるので、できあがったデータを保存するだけです。
もし既にWordPressのメディアとしてそのままサーバーにアップロードした画像が多数ある場合は、プラグインを利用するという方法もあるようです。便利ですね。
月に500枚までという制限があるみたいですが、有料プランで解除可能とのこと。
さらに詳しく
画像の圧縮について日本語でわかりやすく説明されている記事です。


この記事を編集している段階ではブログカードの内容が取得できずにエラーになっているのですが、表示されているでしょうか……あとでリンクを貼り直した方がいいですかね。(403なのでリンク先は間違っていないです、意図したサイトに飛びます)
TinyPNGのほか、このようなサイトもあります。
こちらのCompressor.ioの最大の特徴は、圧縮した画像をパソコンや外付けのHDDだけではなく直接GoogleドライブやDropboxに保存できるという点ですね。
GoogleやDropboxのアカウントを既に持っている場合や、WordPress用の画像だけでなく手持ちの画像を圧縮したい場合などはこちらの方が便利かもしれません。
スライドバーを動かして、圧縮前と圧縮後の画像の違いを確認することもできます。(ビフォーアフターの違いが全くわからない……)
(Sponsor Link)
「~デザイン・カスタマイズ編~」と書きましたが、この後の更新は未定です。
文字数:2395








